When I initially had the idea to make a vacation sharing web app I planned on it being a fairly simple experience that integrated with Facebook for all of the social aspects, and creating it in PHP with a pretty basic code organization. My final result has been a fully featured vacation sharing social network complete with notifications, friends lists, and asynchronous responses. There were a lot of interesting choices and technologies used in the making of TravelViewr.
Initial Ideas
I wanted to create an app that was accessible from any platform (mobile, iPad, desktop computer) where people could share their vacation experiences with their friends and family. This meant creating a responsive, database driven web app that was both simple to use and robust. I decided on Python, and specifically the Django framework, for my server-side language. Django allowed me to quickly, and with good practice, get basic CRUD (Create, Read, Update, Delete) operations up and running. I wanted for people to be able to login via Facebook or my own registration system, whichever they preferred. I also wanted it to have a simple, clean design and be a place that they wanted to tell their friends about so that more users could enjoy it. The basic information shared was to be: location, date range, what they did each day, who they went with, and of course photos and videos.
Implementation
I started by creating my project and app with Django and getting something super basic up and running. I had two tables in my database: Profiles and Vacations. I used bootstrap to create my “base.html” template which simply contained a navigation bar and a place for each templates content to go. I then installed and connected python-social-auth to allow for users to login to TravelViewr via Facebook. I soon realized that python-social-auth does not have any support for non social login options, so I also hooked in django-registration for a simple authentication system for my app. I then started to make very basic templates for profile and vacation detail pages. Keep in mind that at this point there was no way for a user to enter any of this information, so I used Django's basic backend admin system to enter profiles and vacations manually into my database.

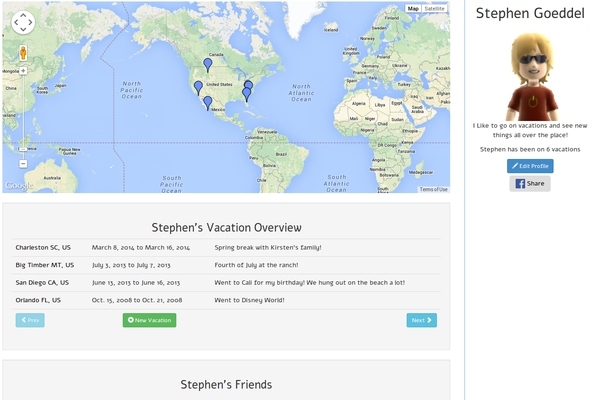
The profile detail page
After I had created the basic templates for vacations and profiles, I decided to revisit my admin section and use django-grappelli in order to make it a more customized and easy to use area where I could monitor the apps users and vacations. Next, I started creating the forms on the various pages where users could enter information about their vacation and upload photos. I used bootstrap's modal windows to make these forms a user friendly experience without the need to leave the current page. The entire time I was constantly making small tweaks to the layout and making sure that it was visually pleasing and easy to use on various devices.
Once all the forms were ready to go I chose to deploy TravelViewr to my Web Faction server in an alpha release for myself, my friends, and my family to test. I listened to the complaints and issues from these tests and made a few areas, such as creating a vacation, simpler and more user friendly. At this point I found that using the app was not a very social experience at all. In order for a user to share one of their vacations with a friend, they needed to copy the url and email it to them, or share the page on Facebook. This didn't seem like the persistent, social environment I had originally tried to create.
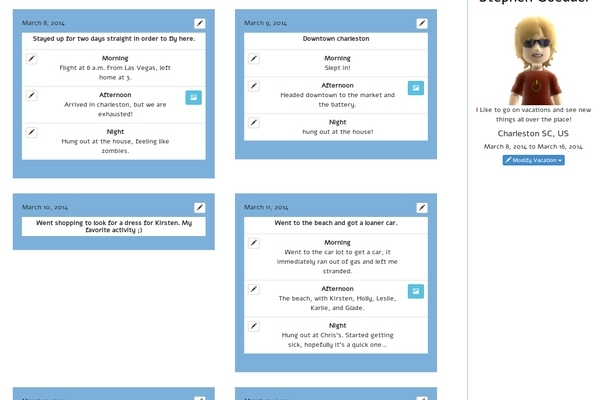
 The mini-calendar on the vacation detail page
The mini-calendar on the vacation detail page
After some thinking, and Facebook polling, I decided to create a facebook style (i.e. user a requests user b as a friend, user b accepts the request, now they are both friends) friends list. Quickly after implementing this friends list I realized I would need a notification system in order for users to know when they received a friend request as well as when another user has accepted theirs. I decided to also add notifications when a comment was made and when a new vacation was created.
At this point TravelViewr was ready to go into beta, and I was ready to let my users know that anything they did at this point would persist all the way through to the release of the app. This meant that I needed to take full advantage of south, a database schema migration tool for Django. No matter what changes I made to the database at this point I needed to make sure that tables did not need to be dropped. South made doing this fairly simple, each time I made a change to my database models I just needed to create a migration and apply it both locally and on the server. Beta testing was performed by friends and family, and modifications were made until everybody was happy with the way the app worked.
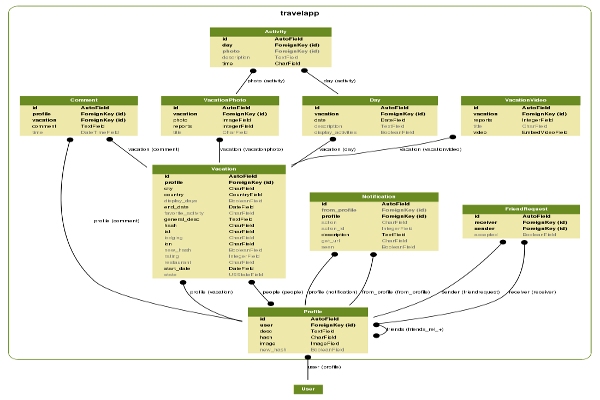
 The final database schema
The final database schema
At this point all of the core requirements for TravelViewr were met, and it was time to polish it up and make it more professional and nicer to use. I decided to add in AJAX functionality to certain parts of the app. I added ajax to the mini-calendar area of the vacation pages so that users could edit their entire calendar seamlessly and without any refreshing. I also decided to add AJAX to a few other forms and deletion buttons. Next, I decided to take on my most difficult front-end challenge of the entire app, adding AJAX support for receiving notifications. This would allow users to simply have their browser opened to any page on TravelViewr and receive all of their notifications with no refreshing or any other actions. I chose to use two JavaScript timing variables and a couple of functions to make sure that if the user was active on the page, their notifications would come in seamlessly. I was able to get this working, and currently it doesn't create too many requests to the server, but if the app becomes too popular I will need to look into a solution involving sockets.
Results
All of the features that I originally wanted in TravelViewr have been implemented as well as a few that I didn't even initially plan on. The app is currently live and running at TravelViewr and has around 20 users. I will continue to add new features when and where ever they seem necessary, and am ready for any amount of users that should wish to join.
Video explaining TravelViewr
