I wanted to have a place to share what I was doing on a daily basis and things in software development that interested me. Not only for others to read, but also so that I could look back at previous solutions to problems that I came up with in order to create better software in the future.
I decided to create this blog with Django. I have been creating web apps in Django for the last 7 months or so and I have enjoyed every minute of it! It was fairly simple for me to pick up, and it is incredibly powerful.

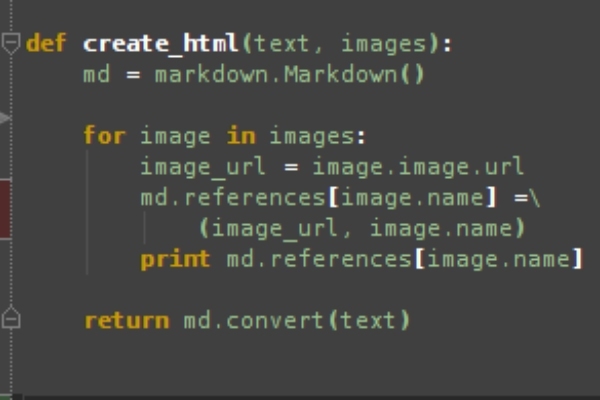
In less than a day I was able to create a fairly robust blog with a little help from the Django Pony, pictured above. There are still some kinks to work out, and I would like it to be a little simpler to add an image into a post; currently I am just writing the HTML for an img tag directly into the markdown. However, overall it is a pretty simple system to create and publish a new blog post. I had used some markdown before at my internship at Velocity Webworks, but I had never actually implemented it into an app. It turns out that it requires little more than importing markdown. Here is an example, note that the image name references are not working like they are supposed to currently.

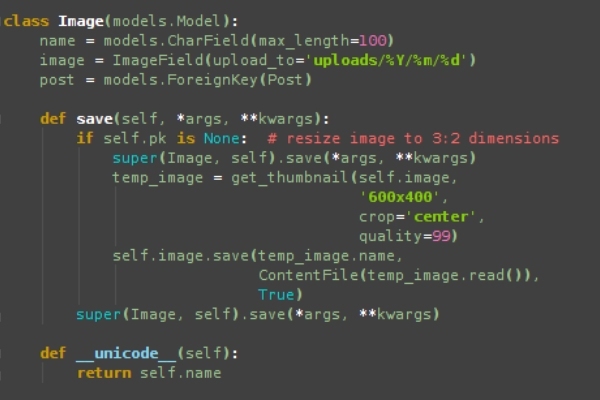
It is really as simple as it looks! I also used sorl-thumbnail to automatically crop all of my uploaded images to a size of 600 x 400 pixels. I then responsively decide how big them image should show in my template while maintaining that 3:2 ratio. Here is an example of the code to crop the images:

There are still some things that I want to do to make posting to this blog simpler and more automated for myself, but for now it is fairly simple and ends up creating pretty decent looking posts!
